This was my second attempt at a Makeover Monday vis. This time the dataset wasn't released until Monday, and I had plans for Tuesday night, so that only gave me Monday evening to come up with something. However, constraints are a good thing, and the short ~4hr time window I had to dedicate to this really forced me to focus on producing something with fewer plots. Fewer plots was in any case my goal from the last time I tried this.
This time around I had other goals for this vis
There were a few things I wanted to try this week, aside from the aforementioned reduction in plots:
- Replacing axes lines with a shaded box
- A dot-based leader board showing rank and distribution
- More story text
- A distinctive coloured background
- Single page view with no scroll bars
However some goals from last week I retained:
- Use a restricted colour palette
- Maximise data-ink ratio in the plots
- Active titles
In particular the last one seems to come up time and time again on the live vis feedback, so I did not want to be pulled up for that!
My approach this time was different
The data was unexpectedly political on the day the government announced a major U-turn on their divisive tax plan, and I started by reading the wikipedia page on GINI coefficient. With the extremely short time available I reduced my time searching for a story and settled on the original one straight away. I picked my two plots very swiftly, and chose a colour palette from the
Datafam Colour project. Thanks to Neil Richards for "shadowy and dramatic"!
The rest of my time was formatting tweaks and drafting the text, and then my final editing was done in Tableau Online because that always seems to muck with my formatting. I published it hidden, and finally unhid and tweeted on Wednesday morning. Here's
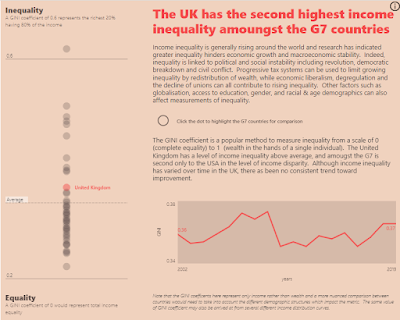
the vis!
I went with the original story
As I said, time was short, but I tried to add more context around what wage inequality really means and how it can be addressed, and some more context on values of the GINI coefficient to try and make it a little more real.
I had some initial feelings on improvement
Straight away I was not pleased with the way I'd used the palette. The colours as originally posted do look shadowy and dramatic, but with the way I've used them they're more "salmon and financial times". A lesson here in balance and which to pick as an accent colour, I'm sure! However time was too short to swap.
I wanted to move the dot plot to the left and leave more space on the right (asymmetric on the non-existent x axis), but I couldn't find a way to move it and still leave room for the label. I've literally just thought of one while typing this though. Doh!
Drawing in the alignment lines leads to more sadness- the "Inequality" header is slightly out of line with the main bold read header. Also the shaded line plot would look a lot better if the y axes was moved to the right, and the shaded area was left aligned with the rest of the text, meaning all ragged edges were on the right of the page. But I couldn't find a quick and good way to accomplish this.
Some text is still difficult to read, and the whole thing feels a but unbalanced - as if the ship is tilting to the right in stormy seas. Perhaps left and right columns should be swapped, or I should have more whitespace along with the text.
I tried to use the Inequality and Equality headers on the leader plot as dual-headers with some symmetry to give the feel of the countries moving towards one or other society. However this intent isn't actually that obvious. There's probably a design device I could have used to tie this together more which would have helped the plot feel more intuitive.
Also the information logo is floating uncomfortably and is the wrong colour - I ran out of time honestly.
My vis got reviewed live!
Perhaps because of my wait-til-Wednesday strategy, my vis was randomly reviewed in the live stream! (Big thanks Eva!) The main takeaway was that the plot on the left needed to be clearer. However I also noticed that my carefully chosen modern sans-serif font was rendering as serif on her screen, and she had to scroll to see my vis - meaning the dual-header device wasn't working either, which probably wasn't helping comprehension.
I noticed she had to ask what the line plot was (buried in the context of the dense text, needed a "UK" label), and immediately wanted to tie the up-tick in inequality with the financial crisis - so something that enabled her to do this without the tooltips would help? Also, she noticed the swing wasn't huge - something that I'd been worrying about as I chose the y axes for this plot - I was wary I didn't want to over emphasize the swings here. Perhaps tying the swing amount to the difference between countries might have helped for context?
I'm extremely lucky to work with visualisation experts
I work with an amazing bunch of analytics specialists, so I asked for their feedback. Their suggestions came very quickly (all within 30 mins) and were things I'd not thought of - and they've kindly given permission for me to reproduce them here.
Jagoda confirmed it didn't fit her screen either, and suggested automatic scaling despite its limitations. She also suggested "I would probably change the position of the header so it is in the left upper corner as that is where you start reading. At the moment when you open the dashboard you immediately start to analyse the chart on the left, which without a context might take some time to understand what it is even about."
James pointed out that the default selection of the G7 countries is turned off, despite this being the very comparison which is mentioned in the title. Then he came back with an alternate and potentially much more interesting story - "the UK is also second highest in Europe, behind Bulgaria and only just ahead of Latvia and Lithuania". The accompanying vis he posted was more insightful and interesting than my original:
Claire had suggestions to label peak and low values of the line graph "potentially with a reference line to highlight the years in which they were, would help give a bit more context to the data (maybe the reference line to the years might make people consider what events/world contexts were taking place that year that would explain the peak/low point a bit?)." Which is what I saw Eva instinctively try to do in the live review.
Claire also had comments on the dense text - that using colours/bolding some of it might help draw out key words to quickly skim read it. I think that would certainly help draw you in and invite you to take the trouble read it, something that Rachana agreed she didn't feel invited to do. In retrospect I don't think I'd feel bothered to either, and I wrote it!
Lastly Rachana pointed out the G7 selector control was lost in the text and moving it within visibility range of the affected graph would make for a better UX (and also makes more contextual sense).
What I've learned this week
It's really great to get someone's knee jerk reactions to the vis. I'd been sitting with it a while, but it took Jagoda describing her experience of confronting it for the first time to spot the poor title positioning. Watching Eva try to read it was pretty enlightening, and the descriptions Claire and Rachana gave indicated they'd had similar reactions.
So, my summary of what I learned this week:
- Be careful of colour balance - it can totally change the feel of a palette
- Context is King - and can often help you find a better story (as per James & Claire's suggestions)
- Dense text != better story/context, especially if it doesn't invite you in
- Feedback from others is invaluable - even though I'd used a standards checklist and spent time reflecting, I didn't spot for myself the suggestions the team made.
Super grateful to Eva and Andy from Makeover Monday for the challenge, and the amazing analytics team where I work for taking time to review my work.



.png)

Comments
Post a Comment